Bir programcı olarak, doğru araçlara sahip olmanın üretkenliğinizde büyük bir fark yaratabileceğini bilirsiniz. Aynısı web tarayıcınız için de geçerlidir. Doğru uzantılar, daha verimli çalışmanıza ve daha fazlasını yapmanıza yardımcı olabilir. İşte programcılar için en iyi Chrome, Firefox ve Edge uzantılarından bazıları.
1. Chrome DevTools: Bu, Chrome kullanan tüm programcılar için sahip olunması gereken bir uzantıdır. Web uygulamalarınızda hata ayıklamak, yazmak ve profil oluşturmak için çeşitli araçlar sağlar. 2. Firebug: Bu uzantı, Firefox kullanan programcılar için gereklidir. Web uygulamalarınızda hata ayıklamak ve sorun gidermek için çeşitli araçlar sağlar. 3. Web Geliştirici Araç Kutusu: Bu uzantı, herhangi bir web geliştiricisinin sahip olması gereken bir uzantıdır. Web uygulamalarınızı yazmak, hata ayıklamak ve optimize etmek için çeşitli araçlar sağlar. 4. Edge DevTools: Bu uzantı, Edge kullanan her programcı için olmazsa olmazdır. Web uygulamalarınızda hata ayıklamak, yazmak ve profil oluşturmak için çeşitli araçlar sağlar.
Bunlar, programcılar için mevcut olan birçok harika uzantıdan sadece birkaçı. Doğru araçlarla daha verimli çalışabilir ve daha fazlasını yapabilirsiniz.
Geliştirici veya program, tarayıcıda IDE'de olduğu kadar zaman geçirecektir. Programlama konusunda size yardımcı olmak için, en iyilerinden bazılarının bir listesine sahibiz. Programcılar için Chrome, Firefox ve Edge uzantıları . Bu uzantıların tümü ücretsizdir ve kod yazarsanız veya yazmak istiyorsanız, listeden birkaç uzantıyı tarayıcınıza eklemeyi deneyin.

Programcılar için Chrome, Firefox ve Edge uzantıları
Programcılar için en iyi Chrome, Firefox ve Edge uzantıları aşağıdadır.
- Web geliştiricisi
- Kullanıcı bilgisi
- Tepki Geliştirici Aracı
- Wappalyzer - web sitesi analizi için uzantı
- Code Cola - Kaynak Kodu Görüntüleyici Uzantısı
Onlar hakkında ayrıntılı olarak konuşalım.
1] Web Geliştiricisi

Windows 0x80070057 mağaza hatası
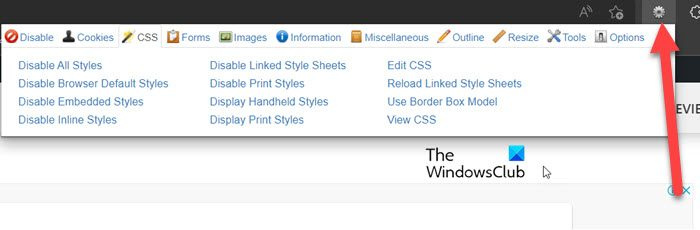
Web Developer, Chrome, Firefox ve Edge kullanıcıları için en iyi geliştirici uzantılarından biridir. Bu tarayıcı, tarayıcınıza, tıklandığında web sayfasında kullanabileceğiniz bir dizi aracı görüntüleyen bir araç çubuğu ekler.
Devre Dışı Bırak, Tanımlama Bilgileri, CSS, Görüntüler, Şekiller, Anahat, Bilgi, Çeşitli ve Yeniden Boyutlandır gibi farklı kategoriler vardır. Bir kategoriye gittiğinizde, CSS düzenleme, CSS görüntüleme gibi çeşitli araçlar olacaktır.
Bu uzantı başlangıçta Chrome kullanıcıları için tasarlanmıştır, ancak Edge krom tabanlı olduğundan, uzantı onunla da çalışacaktır. Tek yapmanız gereken diğer sitelerden uzantılara izin vermek. İLE web geliştiricisini indir gitmek chrome.google.com.tr Chrome veya Edge kullanıyorsanız veya şu adrese gidin: addons.mozilla.org eğer öyleyse, Firefox'u kullanın.
2] Özel Bağlama
Bu uzantı, istediğiniz herhangi bir web sitesini yakalamanıza veya dipnotlar yapmanıza olanak tanır. Bu uzantıyı, kullanıcılardan geri bildirim almak veya projenizdeki hataları izlemek için kullanabilirsiniz. Dolayısıyla, bir geliştiriciyseniz, bu çok kullanışlı olabilir, geri bildirim toplayabilir ve ardından bunu kodunuzu geliştirmek için kullanabilirsiniz.
Yakalanan içerik, Usersnap projesi kullanılarak görüntülenebilir. Ek olarak, Usersnap'i JIRA, Slack vb. çeşitli proje yönetim yazılımlarına bağlayabilirsiniz.
değer, güvenli önyükleme politikası ile korunmaktadır
Aşağıda, belirli tarayıcınız için Usersnap'i indirebileceğiniz bağlantılar bulunmaktadır.
- Kenar ve Krom : chrome.google.com.tr
- Ateş Tilkisi : addons.mozilla.org
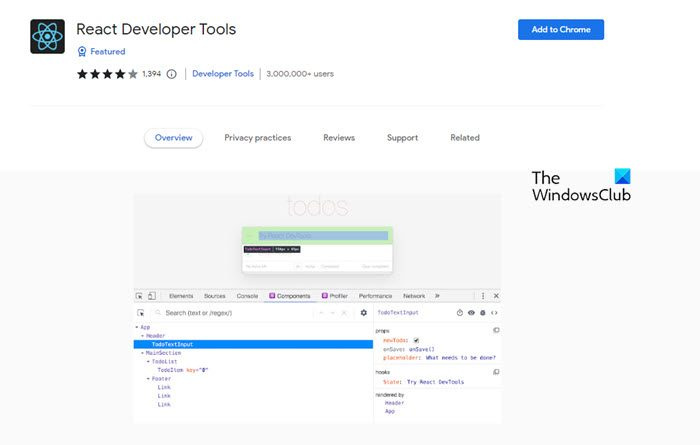
3] React Geliştirici Araçları

React uzantısı, size bir web sitesi için bir React JavaScript kitaplığı sağlar. Şüphesiz bu, JavaScript programcıları için en iyi uzantılardan biridir. Burada, bileşen hiyerarşisi, özellikler ve diğer bazı önemli şeyler dahil olmak üzere reaksiyon ağaçlarını görebilirsiniz. Bu uzantıyı beğendiyseniz ve cihazınız için indirmek istiyorsanız krom veya kenar tarayıcıya git chrome.google.com.tr Ve addons.mozilla.org için Ateş Tilkisi kullanıcılar.
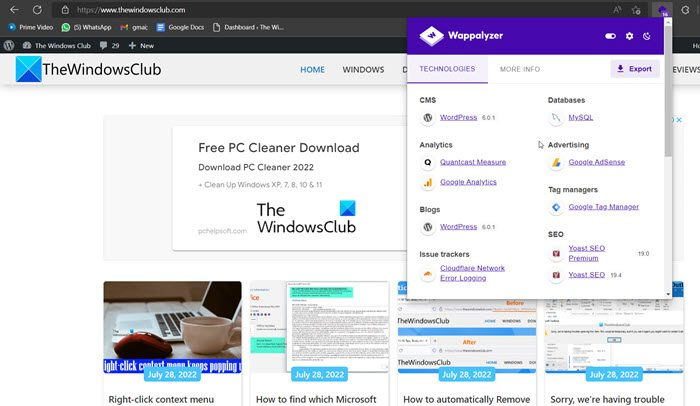
4] Wappalyzer - Web Sitesi Analiz Uzantısı

Web sitelerini keşfetmeyi seviyorsanız ve hangi teknolojileri kullandıklarını öğrenmek istiyorsanız, Wappalyzer harika bir seçimdir. Bu uzantı, kullanıldığında size bu sitede kullanılan tüm teknolojilerin bir listesini verir. Ayrıca, kullanımı oldukça kolaydır, sadece kontrol paneline gitmeniz, Wappalyzer uzantısına tıklamanız ve ardından bu siteyi oluşturmak için hangi teknolojinin kullanıldığını kontrol etmeniz yeterlidir. Kullanılan teknolojilerin tablosunu 'Dışa Aktar' düğmesine tıklayarak da indirebilirsiniz.
en iyi hava durumu uygulaması Windows 10
Amazon, Google ve Microsoft gibi büyük ürün şirketleriyle yapacağınız görüşmelere hazırlanmak için kullanabileceğiniz şey budur. Yani, bu uzantıyı beğendiyseniz, şu adrese gidin: chrome.google.com.tr Edge ve Chrome tarayıcıların yanı sıra addons.mozilla.org için Ateş Tilkisi kullanıcılar.
5] Code Cola - Kaynak Kodu Görüntüleyici Uzantısı
Son olarak, kaynak kodunu görüntülemek için bir uzantı olan Code Cola'ya sahibiz. Bu uzantı, herhangi bir web sitesinin kaynak kodunu kontrol etmenize ve ardından kodu yazmak için yerleşik CSS düzenleyicisini kullanmanıza olanak tanır. Bir web geliştiricisiyseniz, bu uzantıyı kesinlikle denemelisiniz. Bu uzantıyı Chrome veya Edge için indirmek istiyorsanız, lütfen bağlantıyı takip edin. chrome.google.com.tr .
Umarım artık cephaneliğinizde programlamaya başlamak için yeterli araç vardır.
Okumak: Microsoft Dev Box nedir ve ona nasıl abone olurum?
Microsoft Edge, web geliştiricileri için uygun mudur?
Microsoft Edge hızla Internet Explorer'ı geride bırakıyor, ancak yine de rekabet edebileceği birçok iyi tarayıcıya sahip. Ancak Microsoft geliştiricileri, Microsoft Edge Chromium için web geliştirici araçları geliştirmek için çok çaba harcamıştır. Yalnızca geliştirme ve yapı için değil, aynı zamanda web sitesi tasarımı için de birçok araca sahiptir. Bu tarayıcı ve özellikleri hakkında daha fazla bilgi edinmek için Microsoft Edge'deki DevTools listesini kontrol etmenizi öneririz.
Okumak: Microsoft Edge tarayıcı ipuçları ve püf noktaları
Edge, Chrome uzantılarıyla uyumlu mu?
Evet, Chrome uzantıları Edge'de çalışır. Hem Edge hem de Chrome, Chromium'u temel aldığından, oldukça esnek bir ortamları vardır. Ancak, Chrome uzantılarını Edge'de kullanmak için simgeye tıklamanız gerekir. Diğer sitelerden uzantılara izin ver istendiğinde düğmesine basın.
Bu kadar!
Ayrıca okuyun: Programcıların Katılabileceği En İyi Discord Sunucuları.