Google Chrome Tarayıcıda Öğeyi İncele özelliğinin kullanımına ilişkin ipuçları istediğinizi varsayarsak: İncelemek istediğiniz öğeye sağ tıklayın ve açılır menüden 'İncele'yi seçin. Inspector'ı açmak için Ctrl+Shift+I (Windows) veya Cmd+Opt+I (Mac) klavye kısayollarını da kullanabilirsiniz. Inspector'ı açtıktan sonra, solda sayfanın HTML'sini ve sağda CSS'yi göreceksiniz. Inspector'da HTML ve CSS'de değişiklikler yapabilir ve bu değişikliklerin sayfada hemen etkili olduğunu görebilirsiniz. Müfettişten çıkmak için sağ üst köşedeki X işaretini tıklamanız yeterlidir.
Google Chrome yalnızca genel web kullanıcıları için değil, aynı zamanda sıklıkla web siteleri oluşturan, bloglar oluşturan vb. web geliştiricileri içindir. Elemanı kontrol et veya İncelemek Google Chrome seçeneği, kullanıcıların bir web sitesi hakkında görünmeyen bazı bilgileri bulmasına yardımcı olur. Windows PC için Google Chrome tarayıcısında Inspect Element'i kullanmayla ilgili bazı ipuçlarını burada bulabilirsiniz.
Google Chrome öğesini kontrol edin
1] Gizli JavaScript/Medya Dosyalarını Bulun

kullanıcı profili pencerelerini sil 10
Bir ziyaretçi bir web sayfasında 15 veya 20 saniyeden fazla kalırsa, birçok web sitesi açılır pencereler gösterir. Veya çoğu durumda, yanlışlıkla bir yere tıkladıktan sonra bir resim, reklam veya simge açılır. Bu gizli dosyaları bir web sayfasında bulmak için şunları kullanabilirsiniz: kaynaklar Elemanı İncele sekmesi. Solda keşfedebileceğiniz ağaç benzeri bir liste görüntülenir.
Windows 10 için apple maps
2] Chrome'da HEX/RGB renk kodunu alın

Bazen bir rengi beğenebilir ve renk kodunu öğrenmek isteyebiliriz. Belirli bir web sayfasında kullanılan HEX veya RGB renk kodunu Google Chrome'daki yerleşik seçeneği kullanarak kolayca bulabilirsiniz. Bir renge sağ tıklayın ve seçin İncelemek . Çoğu durumda, sağ tarafta farklı CSS'li bir renk kodu görürsünüz. Göremiyorsanız, ücretsiz renk seçme yazılımını kullanmanız gerekebilir.
UÇ : Bunlara bir göz atın Çevrimiçi Renk Seçici Araçları Aynı.
3] Web Sayfası Performansını Artırmak İçin İpuçları Alın
Windows 10 küre simgesi

Herkes hızlı açılan bir siteyi ziyaret etmeyi sever. Web sitenizi tasarlıyorsanız, bunu her zaman aklınızda bulundurmalısınız. Sayfa yükleme hızını test etmek ve optimize etmek için birçok araç vardır. Bununla birlikte, Google Chrome, kullanıcıların web sitesi yükleme hızını artırmak için ipuçları almasına olanak tanıyan yerleşik bir araca da sahiptir. Bu araçlara erişmek için şu adrese gidin: Denetim sekmesine gidin ve emin olun Ağ kullanımı , Web sayfası performansı , Ben Sayfa yeniden yükleme ve yükleme sırasında denetleme seçildi. Sonra üzerine tıklayın koşmak düğme. Sayfayı yeniden yükleyecek ve size sayfayı hızlandırmak için kullanılabilecek bazı bilgileri gösterecektir. Örneğin, önbellek süresi dolmamış tüm kaynakları, tek bir dosyada birleştirilebilen JavaScript'i vb. alabilirsiniz.
4] Test Duyarlılığı

Günümüzde, bir web sayfasını duyarlı hale getirmek son derece önemlidir. Sitenizin tamamen duyarlı olup olmadığını kontrol edebilecek birçok araç vardır. Ancak bu Google Chrome aracı, kullanıcıların bir sitenin duyarlı olup olmadığını öğrenin ve ayrıca belirli bir mobil cihazda nasıl görüneceğini de kontrol edin. Herhangi bir siteyi açın, alın Elemanı kontrol et sekmesine tıklayın seyyar düğmesine tıklayın, çözünürlüğü ayarlayın veya web sayfasını kontrol etmek için istediğiniz cihazı seçin.
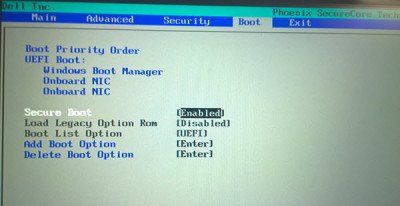
güvenli önyükleme pencerelerini devre dışı bırak 10
5] Canlı web sitesini düzenleyin

Diyelim ki bir web sayfası oluşturuyorsunuz, ancak renk düzeninin, gezinme menüsü boyutunun, içeriğin veya kenar çubuğu en boy oranının ne olduğunu bilmiyorsunuz. Canlı web sitenizi Google Chrome'daki Öğeyi İncele seçeneğini kullanarak düzenleyebilirsiniz. Canlı bir web sitesinde değişiklikleri kaydedemeseniz de, daha sonra kullanabilmek için tüm düzenlemeleri yapabilirsiniz. Bunu yapmak için Inspect Element'i açın, sol taraftaki HTML özelliğini seçin ve sağ tarafta stil değişiklikleri yapın. CSS'de herhangi bir değişiklik yaparsanız, dosyanın bağlantısını tıklayabilir, tüm kodu kopyalayabilir ve orijinal dosyaya yapıştırabilirsiniz.
Windows hatalarını hızlı bir şekilde bulmak ve otomatik olarak düzeltmek için PC Repair Tool'u indirinGoogle Chrome'dan Inspect Element, her web geliştiricisinin gerçek bir arkadaşıdır. İster tek sayfalık bir web sitesi ister dinamik bir web sitesi tasarlıyor olun, bu ipuçlarından kesinlikle yararlanabilirsiniz.